Если перед вами стоит задача, как улучшить страницу ошибки 404 вашего магазина, то вам нужно прочитать эту статью.
В этой статье я хочу рассказать про самую незаметную и мало известную страницу, которая знакома всем пользователям.
Она обычно показывается для тех, кто забыл, или допустил опечатку при наборе веб-адреса.
Как же заставить страницу 404 ( не найдено) работать в вашем Интернет-магазине?
Прежде всего, немного теории: Что такое страница 404 ?
Ошибка 404 или Not Found («не найдено») стандартный код ответа HTTP который возвращает Веб-сервер в ответ на действие Веб-клиента.
Это может быть Веб-бразуер или другая программа, которая пытается обратиться к Веб-сайту за нужным адресом.
Практически все сервера автоматически могут обработать ошибку и показать нужную страницу, которую именно хочет пользователь.
Как работает код 404?
1. Пользователь набирает адрес сайта и указывает страницу.
2. Для данного домена запрос отправляется на сервер
3. Сервер ищет страницу с нужным адресом.
4. Если страница есть — показывает ее, если нет — показывает сообщение про ошибку — 404 – «Страница не найдена»

Вы можете самостоятельно настроить внешний вид страницы на своем магазине через файл настроек – .htaccess
Этот текстовый файл находится в корне вашего магазина и используется для настроек вашего Веб-сервера.
Все что вам нужно, это добавить следующую строчку в файл:
ErrorDocument 404 /404.html
где 404.html или — это ваша веб-страница ,которая содержит код для показа сообщения про ошибку.
Чтобы не индексировать эту страницу поисковыми работами не забудьте добавить команду для запрета индексации страницы в файл robots.txt
Disallow: /404.html
Если вам удалось настроить страницу «Ничего не найдено» самое время подумать, как не потерять своих посетителей при показе этой страницы.
Давайте будем думать как пользователь.
Я хотел зайти на ваш магазин или сайт, наугад набрал адрес и ничего не увидел.
Что я почувствовал ?
Конечно, огорчение, разочарование и другие негативные эмоции.
Давайте сделаем так, чтобы изменить состояние вашего «потерянного» покупателя, который зашел на такую страницу.
Прежде всего, я бы рекомендовал оформлять такую страницу очень креативно.
Наша задачи для данной страницы:
1. Поднять настроение пользователя.
2. Переключить его внимание на другие задачи.
3. Предложить ему альтернативные варианты перехода к его цели.
А это может быть статья, обзор товара, карточка товара.
4. Не плохо бы проинформировать клиента про последние новости, скидки, акции — может он заинтересуется и перейдет на нужную страницу.
Кстати, такая страница 404 уже включена практически во все движки Интернет-магазинов.
Просто не все уделяют внимание этому аспекту и упускают своего будущего покупателя.
Прошу вас обратить на следующие примеры страниц 404:
Как не правильно оформлять страницы 404
Некоторые администраторы магазинов просто забывают поработать над страницей ошибки.
И что вы видим в результате ?
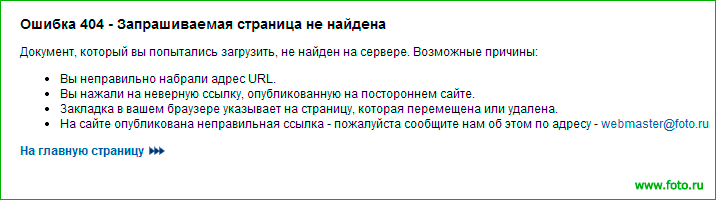
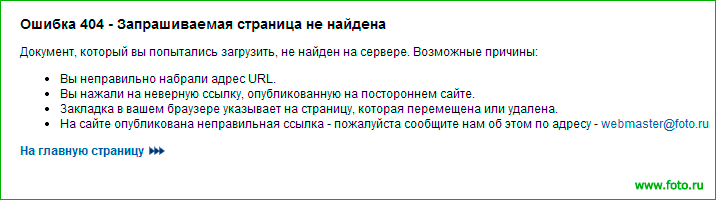
Пример сайта foto.ru
На 1 странице белый фон и 4 строчки скупого текста. Причем стандартного текста, который предоставляет, скорее всего, хостинг компания вместе с сервером.
Будет ли такой текст увеличивать ваши продажи ?


Еще один пример — мой любимый сайт обзоров гаджетов и смартфонов — www.mobile-review.com
Тут ситуация уже лучше — есть логотип сайта и возможность перехода на главную страницу.
В этом случае, владельцы ресурса пробуют хоть не терять посетителя.


Кстати, функция «предыдущая страница» не всегда будет работать.
А если вы набрали формат адрес сайта\адрес страницы просто в броузере ?
Еще один пример из жизни.
Вроде бы солидный веб-сайт, который красиво подает информацию про продажу недвижимости.
Шапка, тема, цвета — все смотрится профессионально. До тех пор…….


пока не попадаем на страницу 404 – страница не найдена.
На этой странице мы видим сообщение про ошибку на английском языке. Скорее всего, это шаблонная страница сервера.


Теперь я хотел бы показать как можно использовать страницу 404 для Интернет-магазинов.
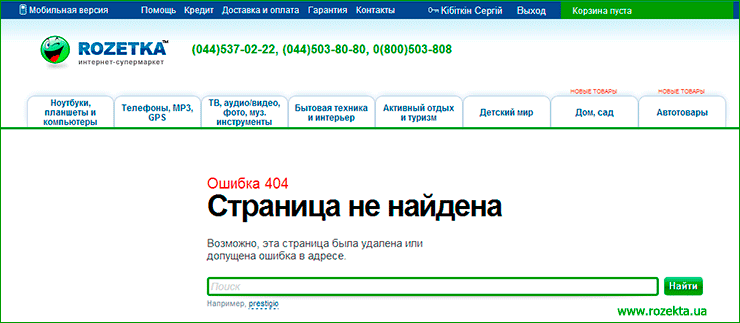
Пример 1 — магазин Розетка. Уже лучше.
В этом примере вы сразу видите логотип магазина, контакты, телефоны поддержки, все категории товаров и возможность поиска нужного товара на самой странице.
Это конечно не 10 из 10, но уже лучше, по сравнению с предыдущими примерами.

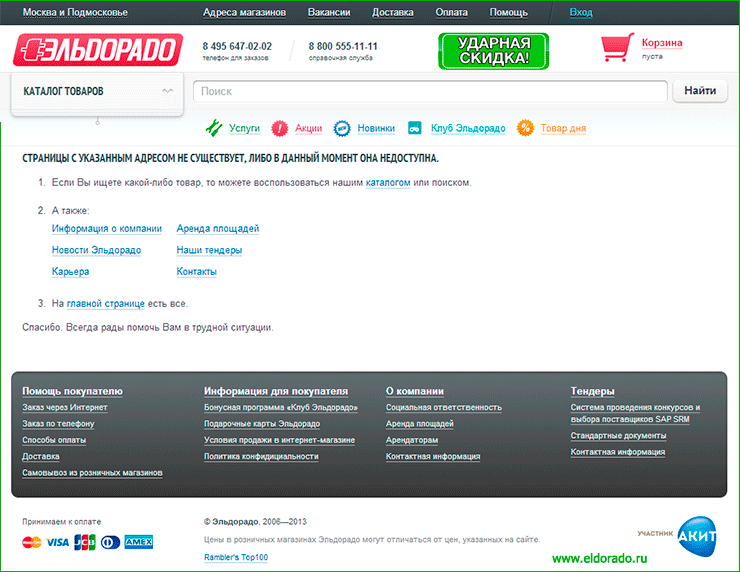
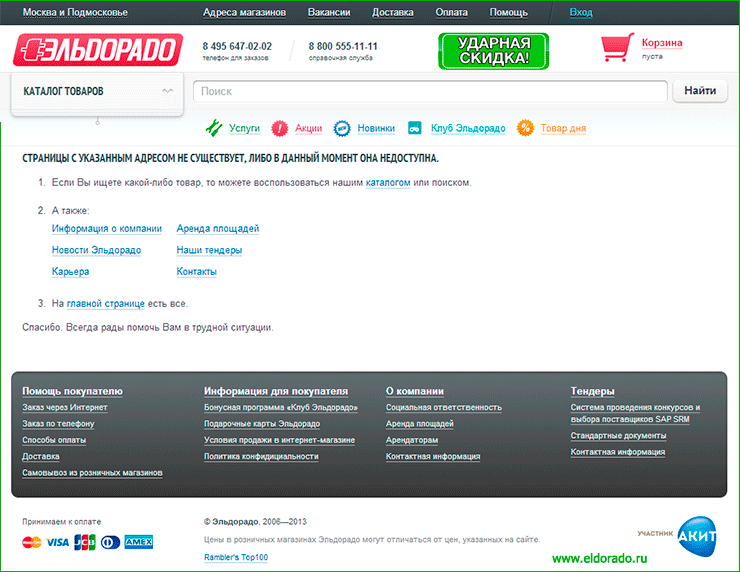
Пример 2 — Эльдорадо
На этой странице вы видите все нужную информацию для покупателя.
Пояснение, почему вы не нашли нужную страницу, логотип компании, контакты, все условия работы, каталог и даже список вопросов, которые могут возникнуть у покупателя.


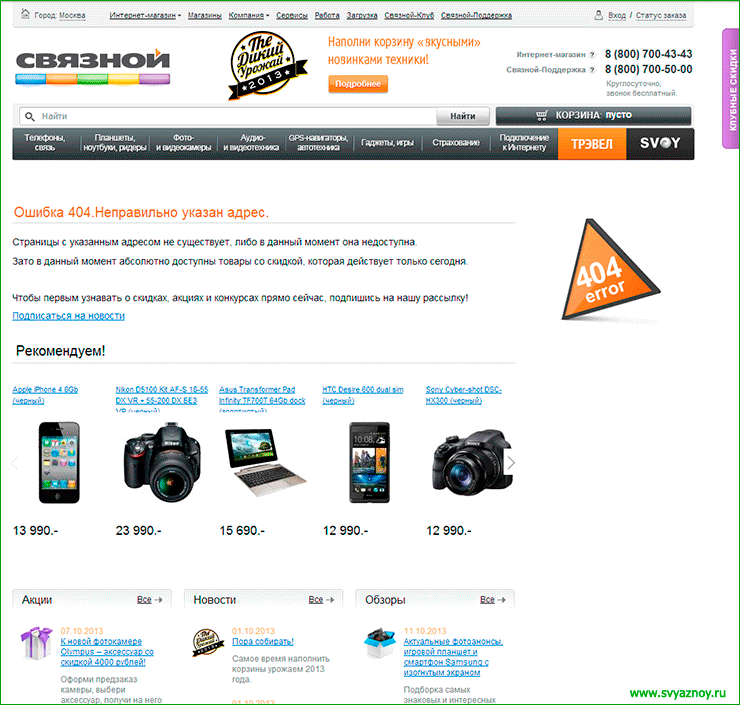
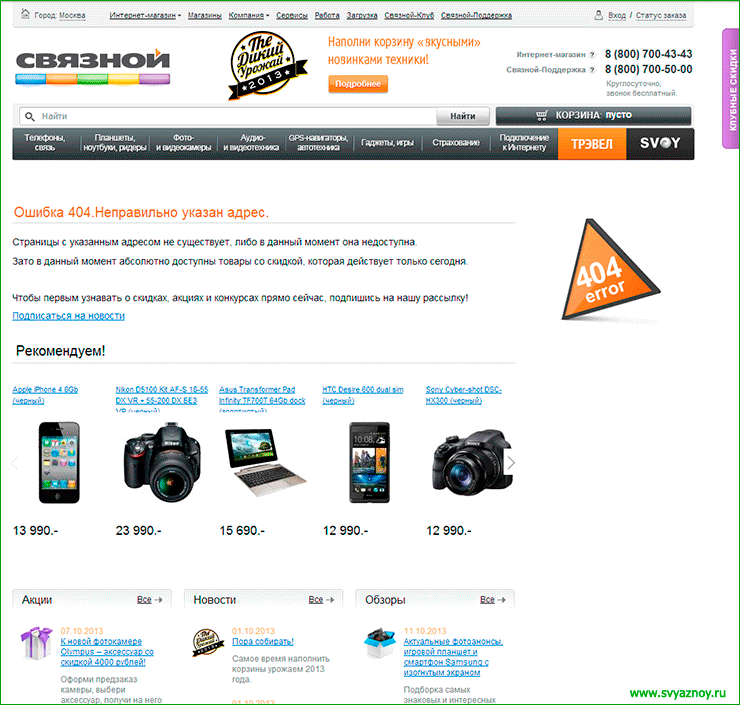
Пример 3 — лучший пример страницы 404 для Интернет-магазина магазин Связной
Что мне тут понравилось:
– соблюден дизайн сайта,
– красивое оформление страницы, ничего лишнего, что отвлекало бы от покупки,
– блок рекомендуем с фото продуктов с ценой— эти изображения будут стимулировать покупателя перейти на товар.
– Информация про акции, новости.
Если же покупатель зайдет на эту страницу, он не потеряет, что потерял свое время а найдет множество полезного.


Возникают еще вопросы:
Как же еще изменить настроение покупателя?
Почему бы не заинтересовать его или просто рассмешить?
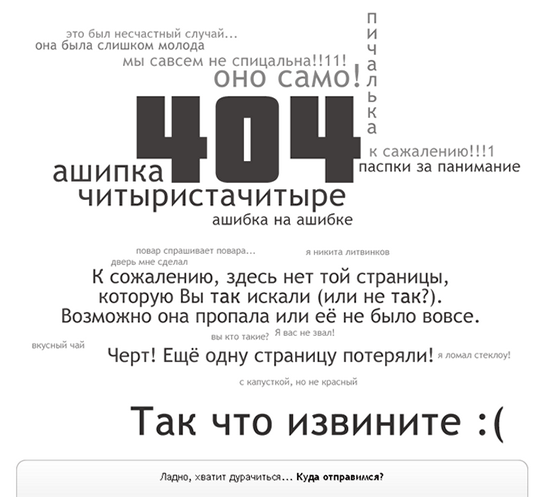
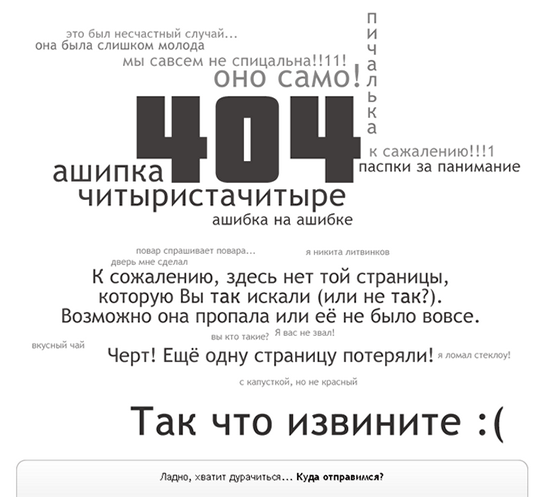
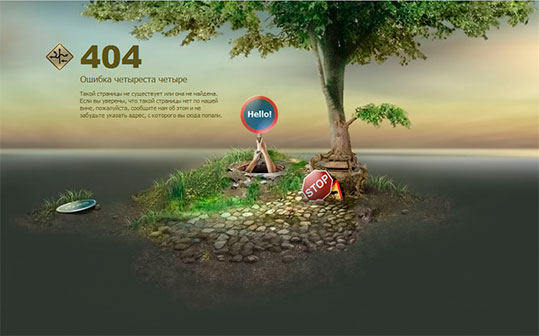
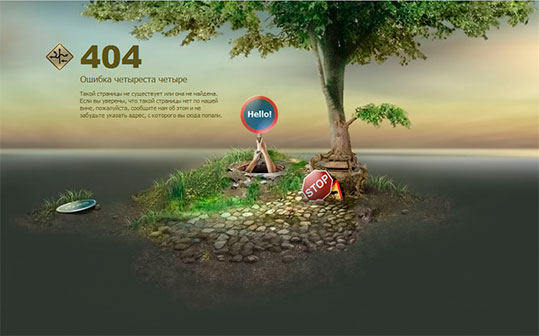
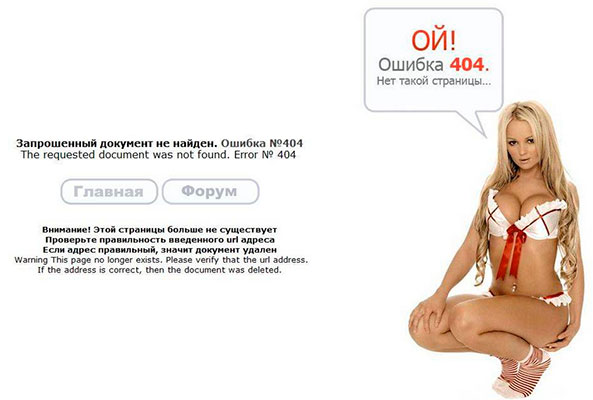
Привожу интересные примеры оформления страниц 404






Кстати, для оригинальных идей страницы, прошу вас учесть, что есть смысл творчески подходить к специфике вашего магазина.
Вряд ли будет уместна эта барышня в магазине по продаже электронике.
Это дизайн скорее походит для секс-шопа или для эротического белья. 🙂


Посмотрев на эти примеры, я надеюсь, вы поняли куда нужно двигаться.
В заключение, что должно быть на странице 404?
– стиль дизайна вашего магазина, хорошая идея и дизайн;
– пояснение пользователю, почему он оказался на этой странице;
– предложение вариантов решения его задачи (поиск товара, категории, товары по ключевому слову);
– карта сайта или контакты, чтобы клиент мог связаться с вами;
– переход на главную страницу магазина или сайта;
– код отслеживания статистики по странице, чтобы вы могли отслеживать переходы;
– в некоторых движках магазина не плохо бы добавить уведомление админа про переход на страницу в формате — дата, час, с какой страницы перешел пользователь. Этот механизм позволит вам быстро исправлять приходящие ошибки.
Вот сколько полезной информации можно умудриться добавить в одну маленькую незаметную страницу.
Придумайте свою страницу 404 и конвертируйте ошибки пользователей в ваши доходы!