Если вы провели фото-сессию товаров, и у вас уже есть солидная фото-база товаров перед вами всегда возникают вопросы:
- Какой формат изображений для продуктов выбрать?
- В каком расширении хранить фото товаров?
- Какие максимальные размеры фотографий можно использовать в своем магазине?
Для начинающих владельцев Интернет-магазинов эти вопросы самые наболевшие.
Я хотел бы рассказать вам про типичные ошибки, которые начинают делать начинающие предприниматели.
Как сделать качественную фото-сессию вы уже знаете — прочитайте цикл моих статей «Как организовать фотосессию товаров для Интернет-магазина? качественная фотография товара-залог успеха»
Конечно, если вы потратили время и ресурсы на организацию фотосъемки товаров для магазина, у вас возникает желание защитить, или хотя бы, усложнить копирование конкурентами ваших фото.
Для этого используется «водяные знаки» – это полупрозрачные логотипы или копирайт-надписи магазина поверх фотографий.
Например:
– адрес магазина www.Moy-Magazom.com или его название “Мой магазин название”
– логотип и УРЛ сайта (лого) + www.mymagazin.com
Ставят их так, чтобы было тяжело вырезать безболезненно. Обычно по центру, или так, чтобы «водяной знак» перекрывал сам товар.
Не ставьте «водяной знак» просто на белом фоне — его могут просто вырезать недобросовестные конкуренты, которые тоже захотят воспользоваться вашими качественными фото товаров.
Правильное расположение копирайта:

Возможное расположение копирайта с лого магазина (позволяет и раскрутить вашу торговую марку, делает ее узнаваемую).


Копирайт очень просто вырезается различными графическими редакторами: вырезаем ватермарк \ копирайт на белом фоне простой рамкой любого фото-редактора.


Поэтому не размещайте ваш копирайт или ватермарк Интернет-магазина за зоной товара, где возможно вырезать ваш текст или лого без проблем!


Если уже у вас накопилось достаточное количество фотографий товаров для магазина — вы можете автоматизировать наложение «водяного знака» на них.
Об этом я рассказывал в своей статье и видео-уроке «Как сделать копирайт на фото для 1000 картинок за 20 секунд для Вашего Интернет-магазина»
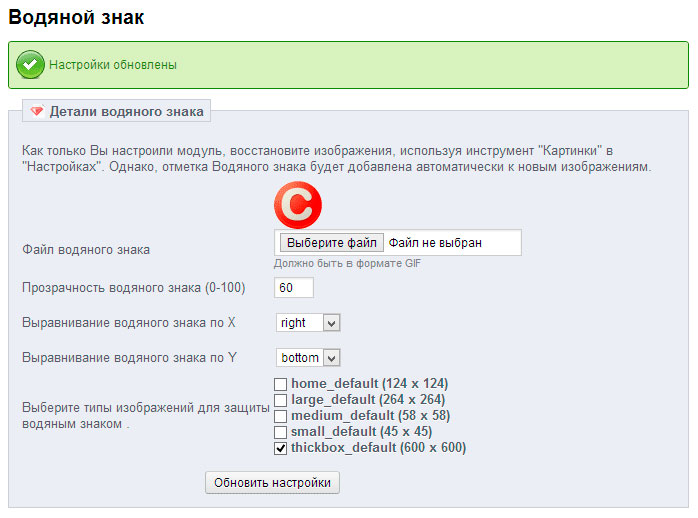
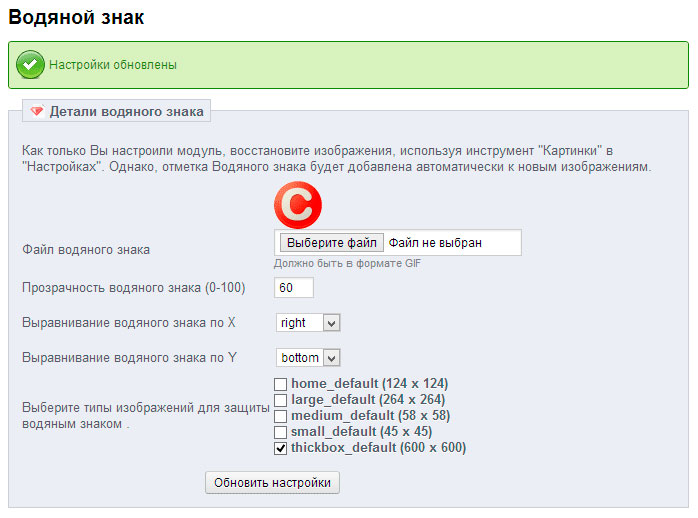
Если вы используете магазин на платформе PrestaShop, в админ-части уже есть модуль, который ставить водяные знаки в процессе добавления товаров.
В этом случае, вам нужно включить его в магазине и добавить ваш прозрачный логотип, который будет накладываться.


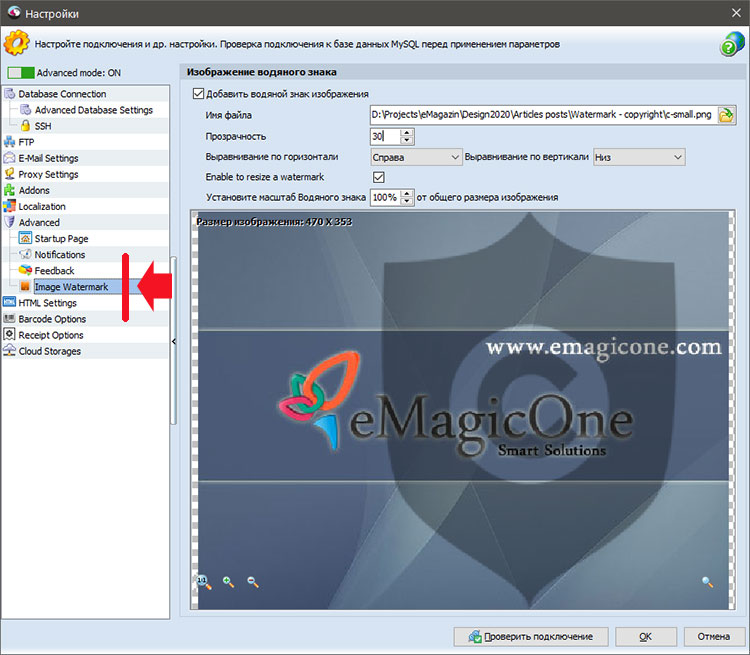
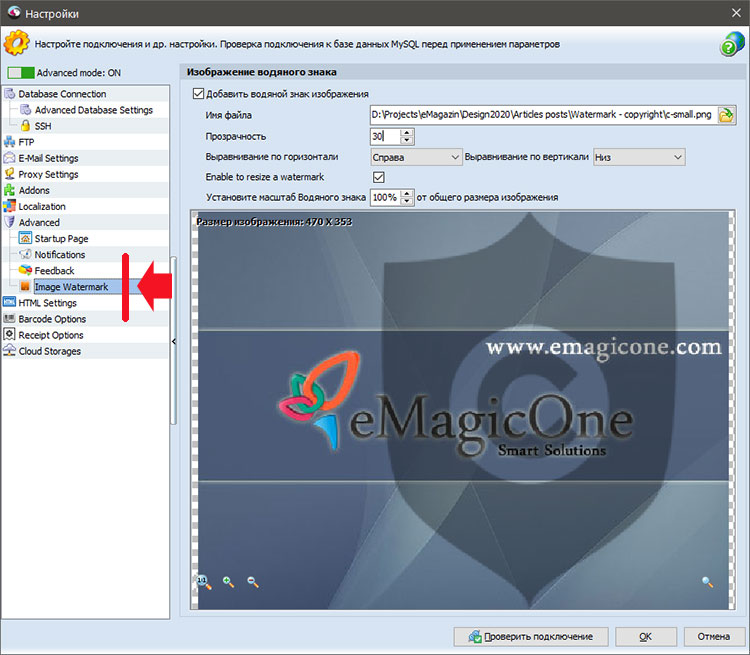
Точно такая же функция уже есть в программе для управления магазином – Store Manager for PrestaShop.
Что это за полезная программа — смотрите в моей статье – «Управление интернет магазином с помощью Store Manager».


С этими важными моментами я прояснил ситуацию, а теперь перейдем к самому важному!
В каком формате сохранять фото товаров?
Я не хотел бы утомлять вас знакомством с детальным описанием графических форматов, но постараюсь классифицировать нужные для вас.
Формат JPG или JPEG – используется в 90% на всех магазинах. За счет того, что изображение сжимается при сохранении, позволяет существенно экономить размер графических файлов.
А тут вытекает закон — меньше размер файла — быстрее передача его в Веб-броузер клиента.
Следовательно ваш Интернет-магазин будет грузится быстрее, и вам не придется заставлять клиента ждать, пока загрузится витрина магазина со всеми товарами.
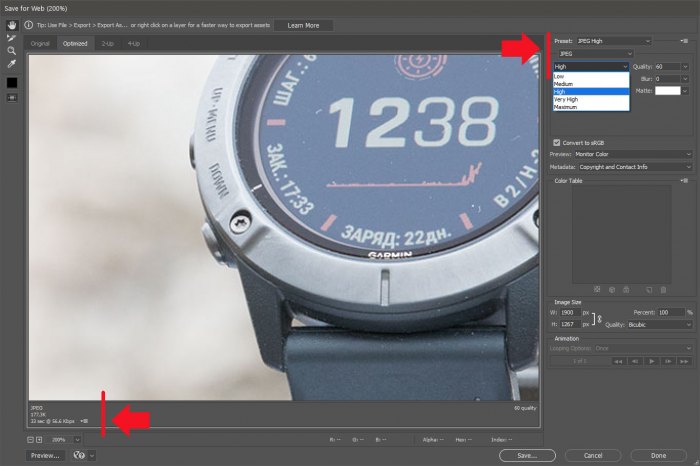
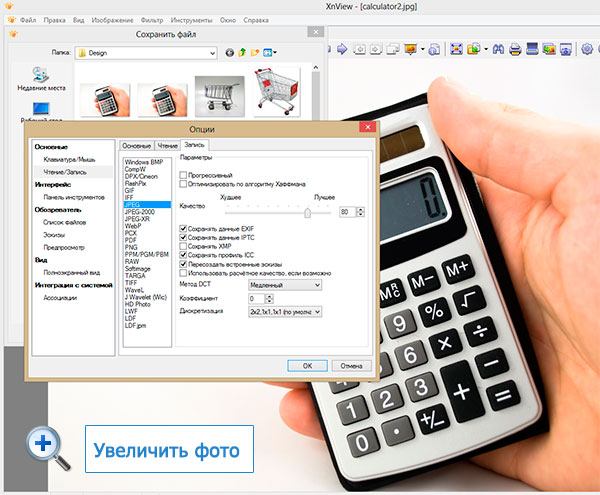
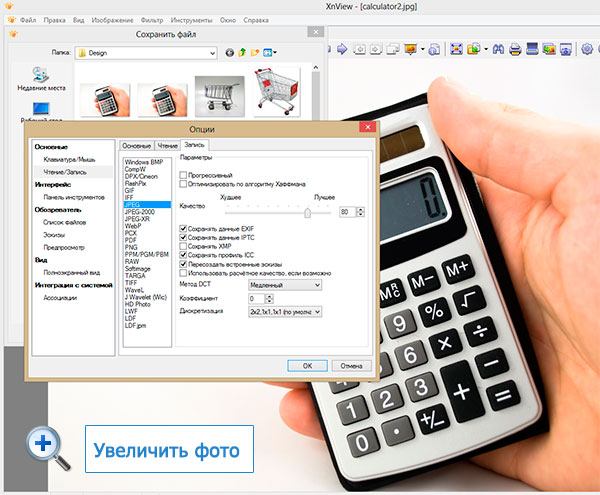
В большинстве всех популярных программах, которые работают с графическими файлами есть опция выбора величины сжатия фото.
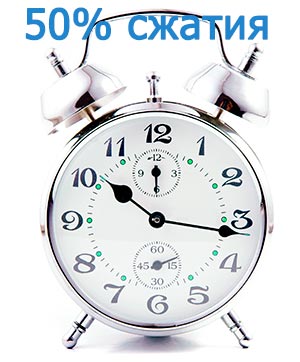
Тут я вас призываю не переборщить. Если вы захотите сжать фото изображение на 50% – конечно размер файла уменьшится, но и качество картинки очень сильно ухудшится.
Не думаю, что покупатели захотят покупать товар с таким низкокачественным фото.
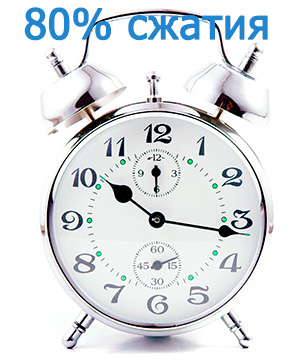
Оптимальным является качество сжатия равным 70-85% для фотографий.
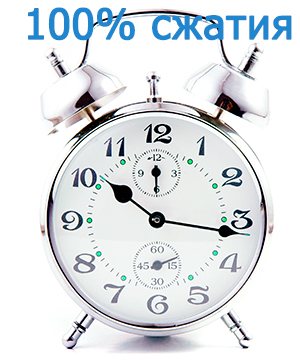
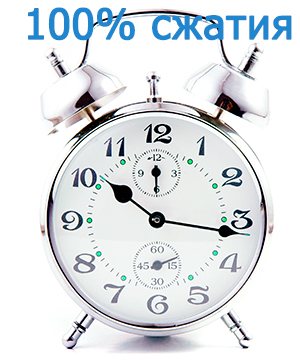
Не ставьте 100 % – изображение будет очень большое по размеру, а разницы клиенты не почувствуют.
При этом, магазин будет грузится дольше за счет больших размеров картинок в Кбайтах.
Размер файла — 92 Кб


Размер файла — 48 Кб


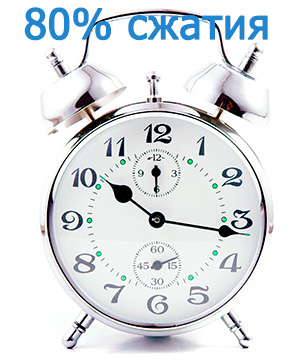
Не ставьте качество сохранения 50 и меньше — размер в Кб будет мал, но качество картинки будет хуже. Обратите внимание на текст, он уже начал портиться.
Размер файла — 48 Кб


Размер файла — 48 Кб


Экспериментируя со сжатием вы сможете ускорить работу (показ товаров) для вашего магазина.
Если же вы хотите добавить фото с прозрачным фоном — вам нужен другой графический формат — PNG с прозрачностью.
Формат PNG – это формат, аналогичный с GIF, однако он позволяет манипулировать со слоем прозрачности. Кстати, именно он нужен вам, если вы захотите использовать «водяные знаки».
Детальнее про формат PNG – на сайте Википедии
Минус этого формата — это форма сохранения данных с “без сжатия”.
Хотя сжатие происходит по хитрому алгоритму Deflate. Размер фото продуктов для этого формата будет увеличиваться.
За прозрачный фон и хорошую картинку придется расплачиваться.
Используйте формат PNG если вы должны показать четкие схемы или графически чертежи или логотипы. Этот формат не годится для показа товаров в виде фотографий.
Вы можете сами попробовать провести оптимизацию фото товаров через графические программы, например Adobe Photoshop (это платный редактор) или Pain.NET (это бесплатный редактор).
Скачать Pain.NET вы можете по этой ссылке.
Смотрите видео пример, как забрать фон на фотографии товара.
Кстати, вам не нужно обязательно устанавливать сложные графические программы, чтобы производить манипуляции с файлами.
Достаточно простых но надежных программ. Я их очень люблю, и работаю с ними уже более 8 лет
Например XnViewer – www.xnview.org
у него тоже есть функции выбора качества сохранения изображения и русский интерфейс.


Для массовых операций с фото товаров я рекомендую IrFanViewer. Маленькая, но очень полезная и мощная программа.
Вы можете скачать ее на сайте разработчика — www.irfanview.com
Эта программа умеет добавлять «водяные знаки», массово меняет размеры фото, или меняет формат всех выбранных фотографий с нужной степенью сжатия за пару кликов.
Привожу краткий видео-пример, как изменить много товаров в формат jpg и при этом изменить размер фотографии. Вы можете увидеть работу программы в оригинальном английском интерфейсе. Также есть возможность добавить и русский язык. Просто скачайте язык и добавьте его в папку программы – IrfanView\Languages\
Какой размер фотографий нужен для Интернет-магазина?
Некоторые мои клиенты делали фото размером 2560 х 1400 пикселей.
Конечно, такой формат сможет показать все детали товара.
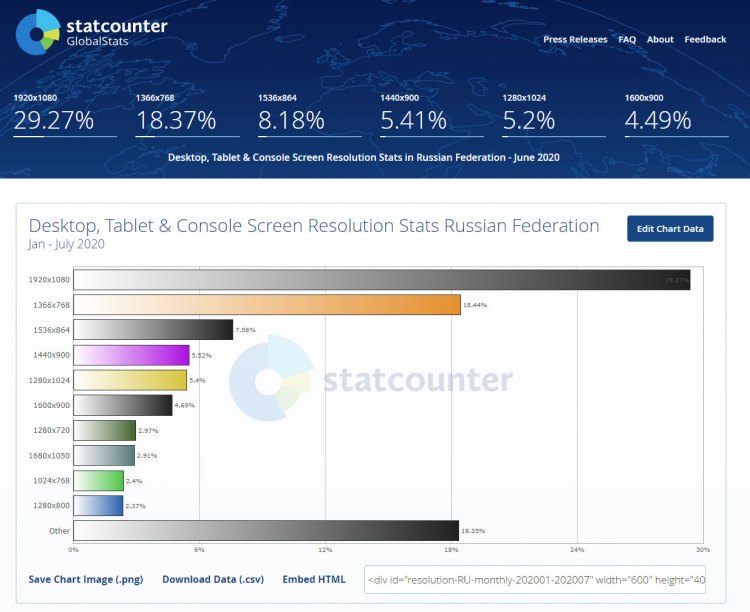
Но будьте реалистами, как много пользователей имеют мониторы с таким расширением?
Кроме того, такие файлы очень больше по размеру, следовательно занимают по 2-3 Мбайта даже в формате Jpg и не помещаются на монитор пользователей. Я бы рекомендовал для себя хранить минимально доступный размер фото товаров 1600 х 900 пикселей или формат FullHD – 1920 x 1080 пикселей.
Почему так мало?
Во-первых, большинство современных ПК уже имеют подобные расширения экрана как оптимальные (1024 х 768).
Добавьте сюда еще прокрутку, и панель закладок в броузере.
Этот размер фото позволит вам комфортно просматривать изображения всем клиентам.
Хотя большинство движков магазинов позволяют масштабировать крупные изображения при загрузке, я бы держал 2 набора фотографий.
Набор 1 — для публикаций, для постеров, для дизайна — крупные фото, с высоким разрешением.
Набор 2 — специально для веб-сайтов и магазинов — уменьшенные размеры фото, оптимизированные для быстрой загрузки в Интернет.
На текущий момент (2020 год) это разрешение 1920×1080 пикселей.
Вы можете узнать стандартные расширения мониторов и подстраиваться под них.
Резюмируем:
Для фото товаров магазина используем JPG с степенью сжатия изображения 75 – 80%
Размеры фото должны быть до 1000 х 700 пикселей.
Если вам нужны фото с прозрачным слоем — используем формат PNG-24
Если вам нужно изменить размеры 1000 фото — используем массовые преобразования IrFanViewer
Если вы хотите удобно просмотреть все свои фото — используем XnViewer
Если вы хотите учиться дальше — читаем мои статьи 🙂