Если вы открываете Интернет-магазин очень часто возникает вопрос, какой дизайн магазина выбрать для витрины?
Для своих клиентов я выбираю платные темы. Почему?
В конечном результате я получаю готовый и промышленный продукт.
Мне не нужно ждать, пока дизайнер что-то сверстает, доделает, исправит.
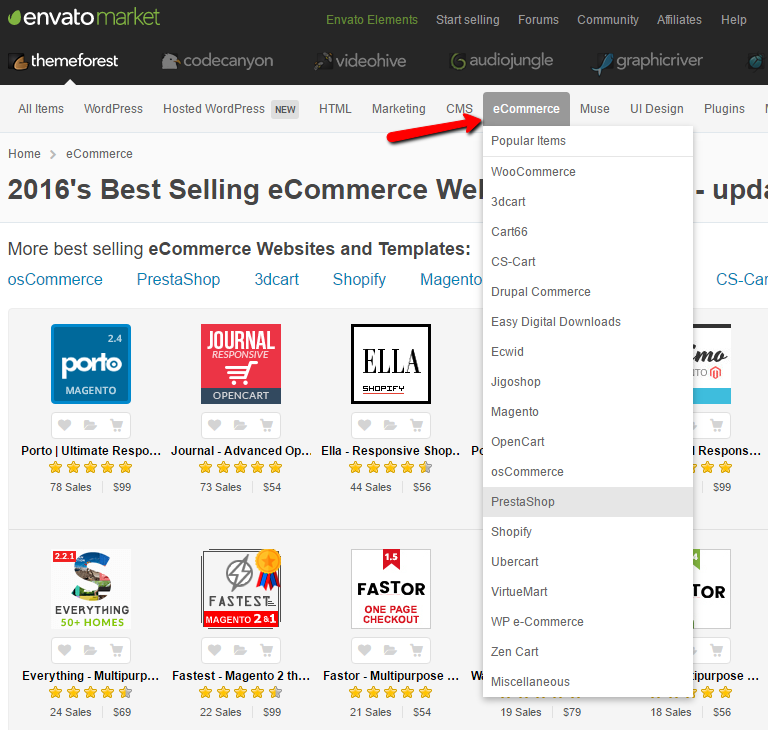
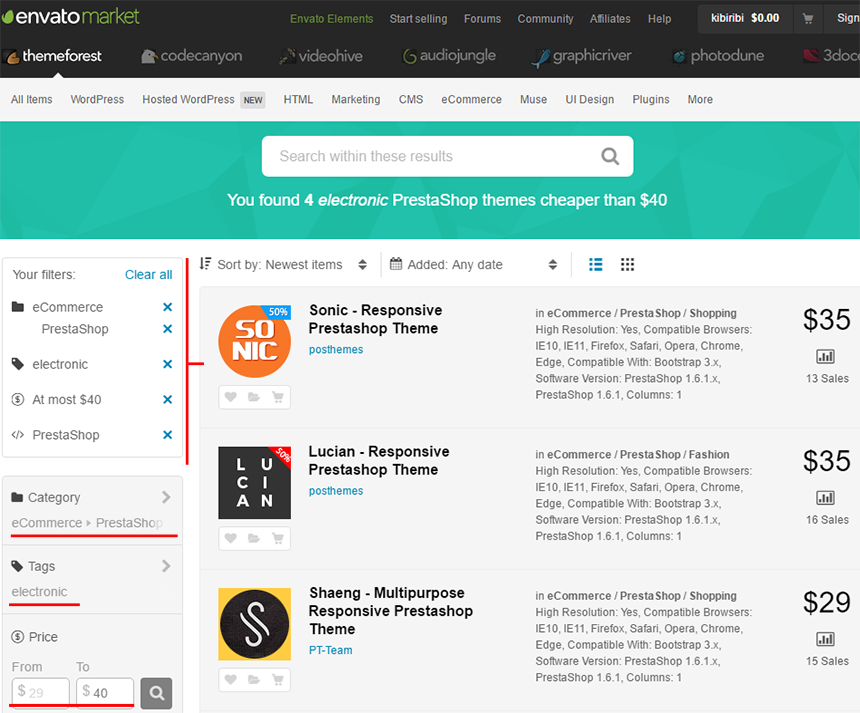
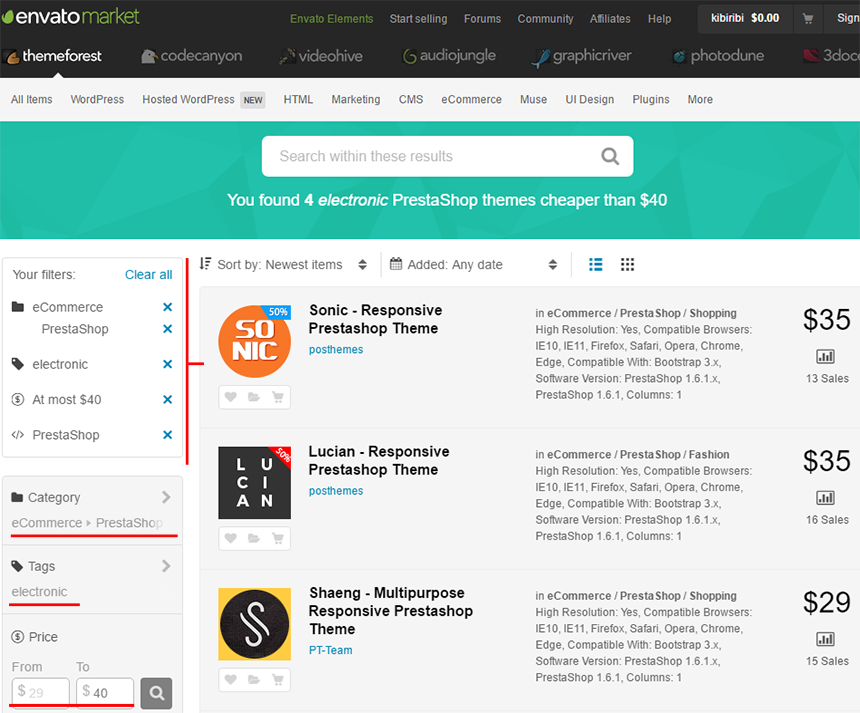
Пришёл в каталог тем — выбрал шаблон Интернет-магазина (PrestaShop, OpenCart, wooCommerce, Magento, VirtuMart, ZenCart, osCommerce, Shopify) по нужным параметрам, посмотрел демо-версию и сразу купил.
Быстро и удобно!
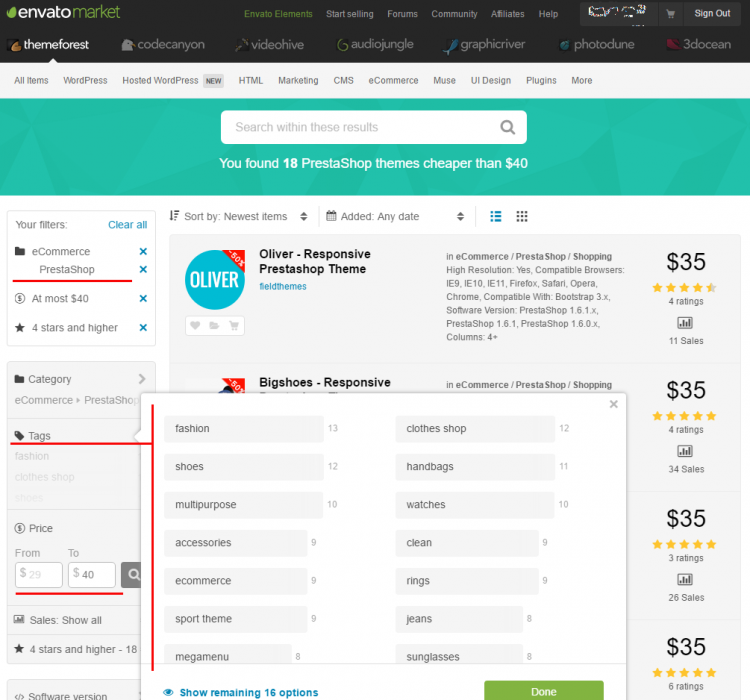
На фото: пример каталога платных шаблонов на ThemeForest
С одной стороны я бы рекомендовал обратить внимание на следующие параметры при выборе дизайна темы или шаблона Интернет-магазина:
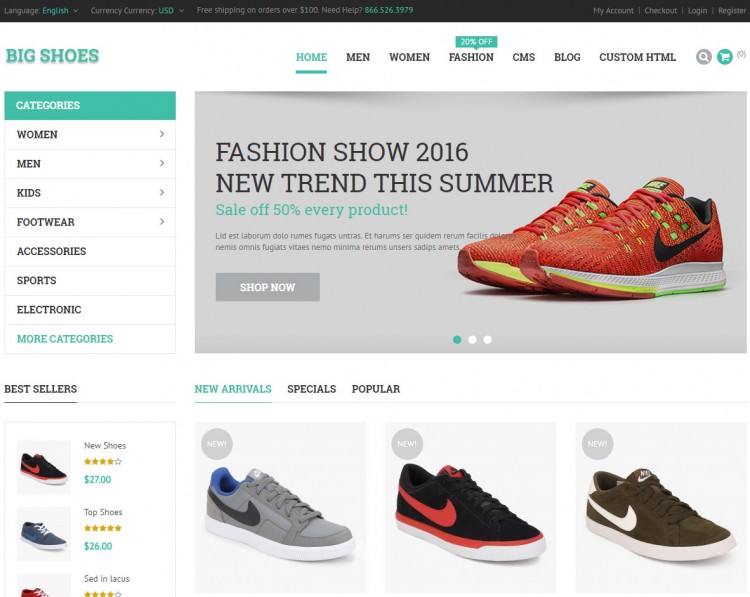
Требование 1: Лёгкий шаблон.
Шаблон должен быть «лёгким» и не усложнять работу с витриной магазина.
Это означает, что тема магазина не должна отвлекать на спецэффекты, сложные меню, слайдеры и другие графические элементы, которые усложняют восприятие и отвлекают от выбора товара.
В этом случае, шаблон должен соответствовать специализации Интернет-магазина.
Например, если вы продаёте телефоны или бытовую технику — покупателю нужна информация по характеристикам товара, цена, возможность сравнить товары и добавить их в Корзину покупки.
Совсем другой момент, если вы продаёте элитные вина. Тут можно добавить специальный антураж, который бы подчёркивал ценность вина (фон, фото товара, цветовая гамма).

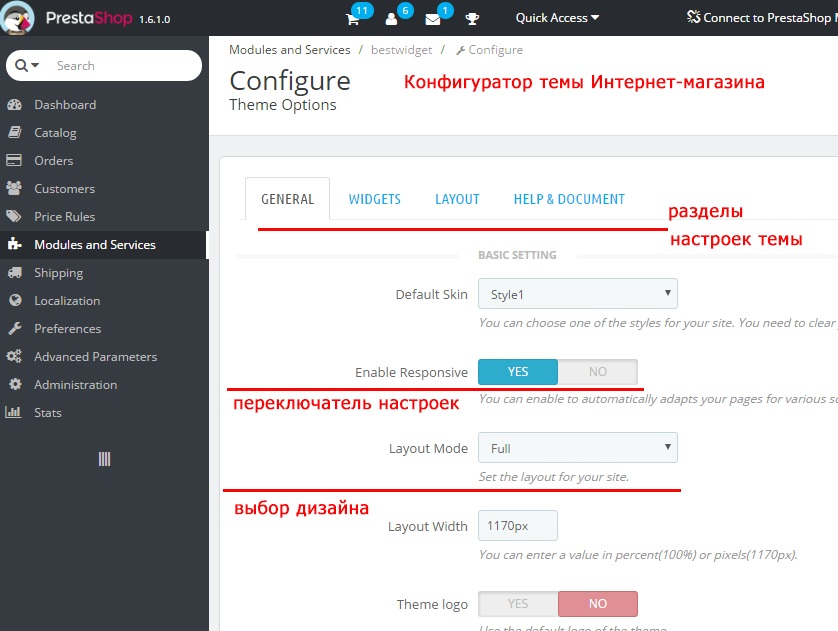
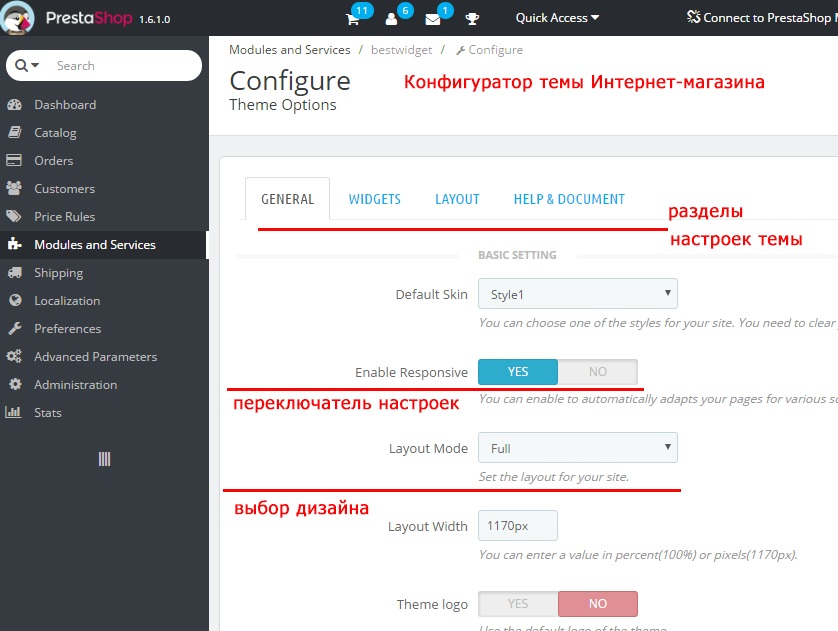
Требование 2: Управление темой.
Качественная тема или шаблон должна иметь в себе систему настроек в Админ-части.
С помощью этих настроек вы сможете управлять поведением дизайна темы Витрины Интернет-магазина.
При этом вам не нужно лезть в программный код магазина, а лишь выбирать нужные параметры.


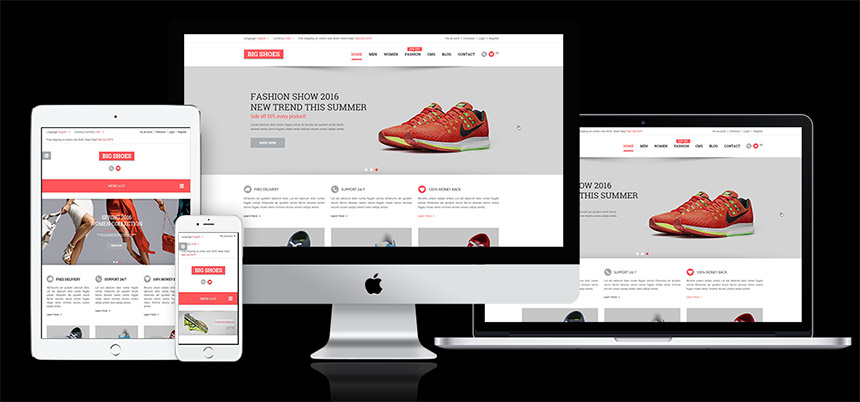
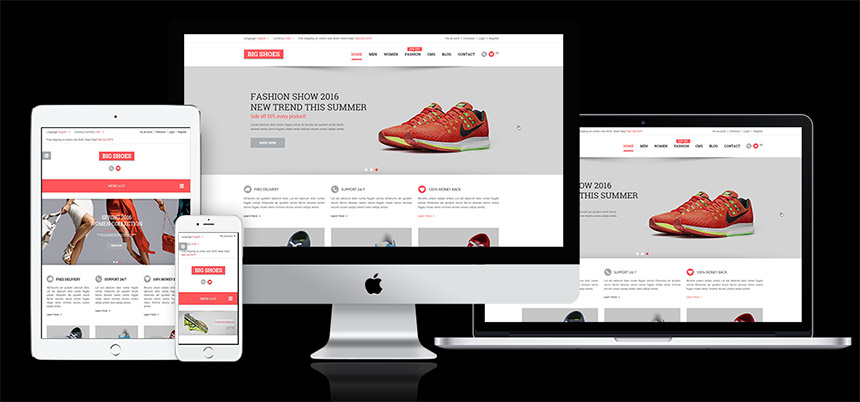
Требование 3: Кроссплатформенность и поддержка мобильных устройств.
Купленная и установленная тема должна работать на всех популярных Веб-броузерах: Google Chrome. Internet Explorer, Opera, Firefox, Safari.
Причём внешний вид темы должен быть одинаковый для отображения.
Хорошим тоном является поддержка работы шаблона для всех типов мобильных устройств (смартфоны, планшеты).
При работе на мобильных устройствах тема самостоятельно будет трансформироваться под соответствующие размеры и показывать нужную информацию.
Что такое Responsive дизайн и почему его любит Google – я рассказывал в своей статье.


Требование 4: наличие документации к теме, видео-уроков.
К сожалению, большинство тем на английском языке.
Так что вам придётся осваивать английский на уровне технического уровня.
Но наличие документации по теме заметно ускорит «вход» в работу.
Вы узнаете как установить тему, как ее настроить, как и что можно изменить в блоках Интернет-магазина.
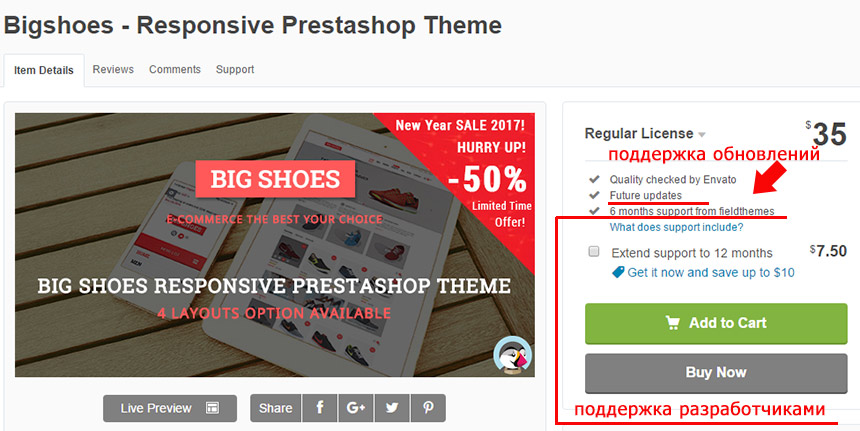
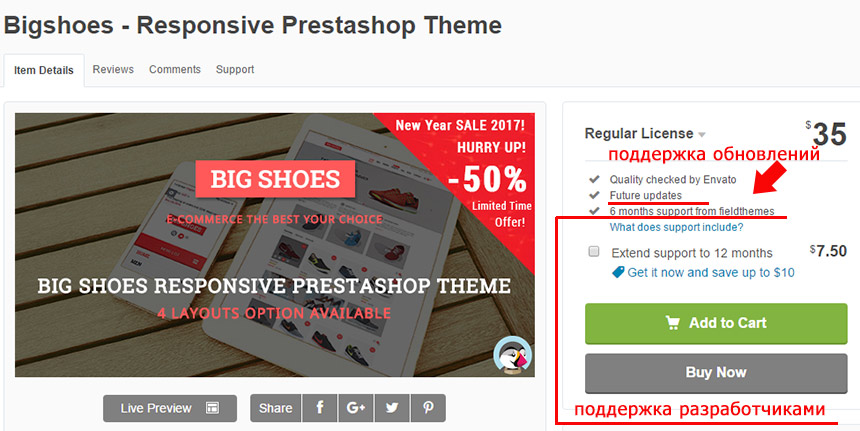
Требование 5: поддержка и консультации разработчиков темы
Если вы начнёте работу с купленным шаблоном, обязательно обратится на наличие поддержки разработчиков.
Обычно, при покупке шаблона Интернет-магазина поддержка разработчиков идет на 6 месяцев.
Если вы захотите ее продолжить — можно заплатить где-то 5 -30 дол. (в зависимости от площадки и периода поддержки, где продаётся тема).
Вопросы обязательно появятся, или возникнут технические проблемы.
Например на вашем сервере что-то не правильно установится, тема не захочет работать.
В этом случае задаём вопросы разработчикам и они решают наши проблемы.
Требование 6: поддержка свежих версий магазинов для тем.
Перед тем, как купить тему проверьте, какие версии Интернет-магазинов поддерживает тема.
Желательно также узнать, будет ли разработчик темы поддерживать будущие версии Интернет-магазинов.


Требование 7: Поддержка языков и валют
Проверьте, поддерживает ли ваша купленная тема или шаблон переключение на другой язык (например: русский или украинский или английский) и валюту (рубли — гривни — доллары).


Возникает резонный вопрос:
где брать хорошие шаблоны или темы для Интернет-магазинов?
Тема и шаблон зависит от типа движка Интернет-магазина, который вы будет использовать.
Обычно я использую каталог ThemeForest на Envatomarket.
В этом каталоге цены на шаблоны ниже, чем в других, например Template Monster, да и сами каталоги, которые идут с Интернет-магазином.
Все что тут нужно — выбрать нужную платформу Интернет-магазина.
и отфильтровать по параметрам нужный шаблон.


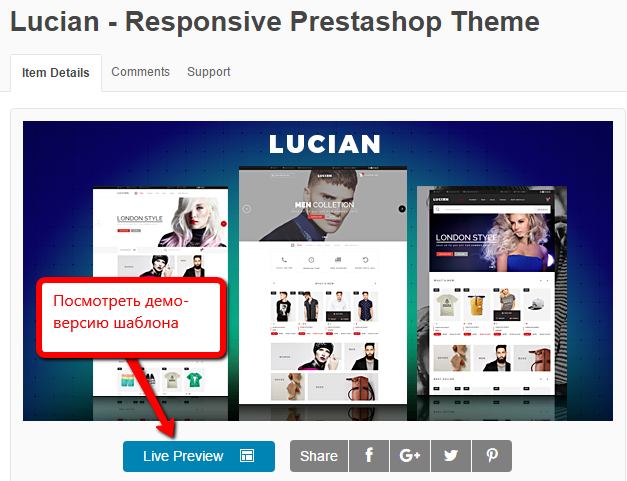
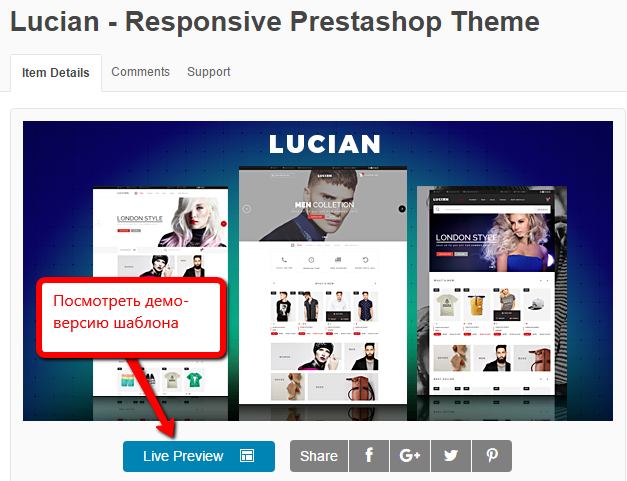
Посмотреть демо-версию, совместимость версий — и можно покупать шаблон.


Устанавливается шаблон из Админ-части магазина автоматично. Делать тут специальных операций не нужно.
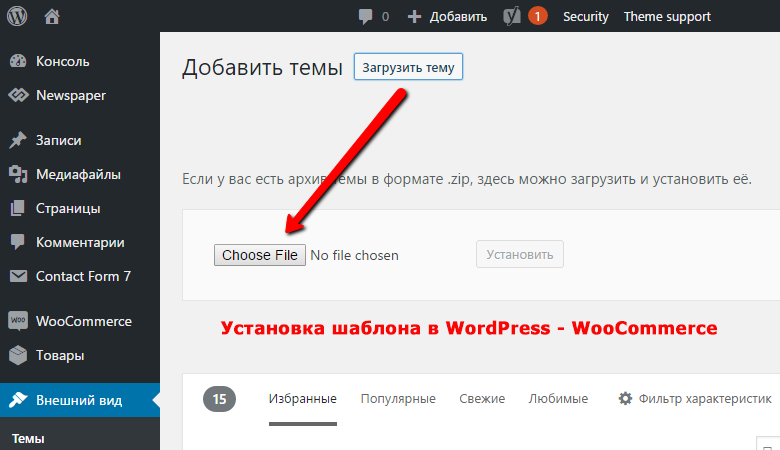
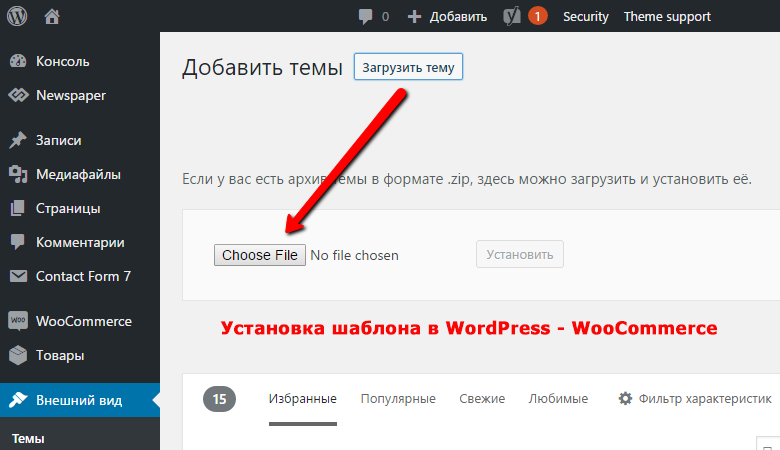
Вот как выглядит добавление темы из WordPress – WooCommerce


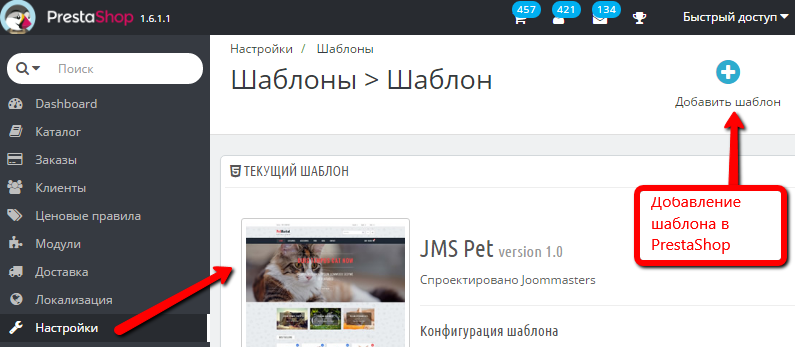
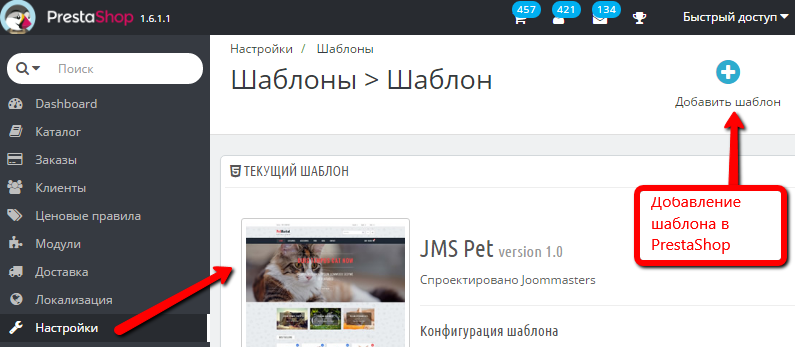
аналогично работает и добавление шаблона в PrestaShop


После добавления шаблона, просто активируйте шаблон в Админ-части и ваша Витрина Интернет-магазина начнёт работать в новом стиле.
Какие ещё могут быть подводные камни после установки Шаблона Интернет-магазина?
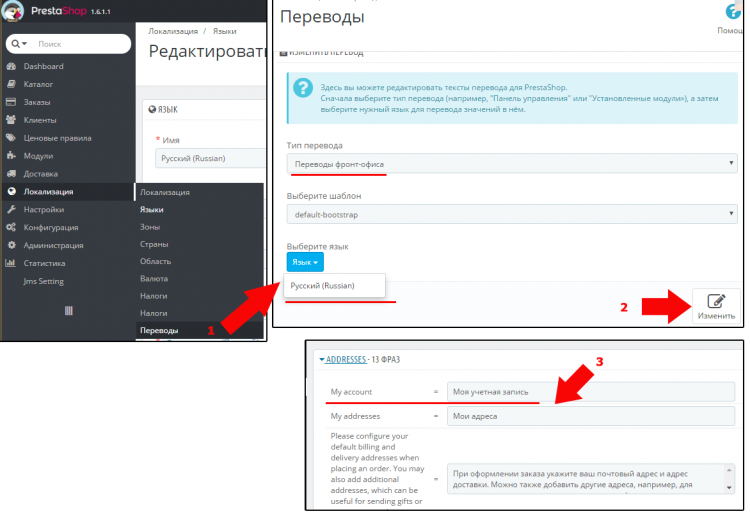
Перевод темы:
Не все тексты будет переведены.
Обычно текст можно перевести на русский язык самому с помощью админки.
Как это сделать в PrestaShop – Локализация — Переводы – выберите Фронт Енд или Витрину и язык перевода — Русский.
Ответы на вопросы пользователей:
Иногда, разработчики быстро не отвечают на ваши вопросы. По моему личном опыту если в течении 1-2 дня нет ответа — я подключаюсь к продавцу, чтобы он ускорил ответ.
Обычно, разработчики темы имеют свой личный форум для поддержки, где они быстро отвечают на вопросы пользователей. Основной язык общения тут — английский. Так что кто плохо учил язык — вам придётся общаться письменно через Google -переводчик. 🙂
Надеюсь, эта статья поможет вам выбрать подходящий шаблон и тему для вашего будущего Интернет-магазина. Экономьте свои деньги, нервы и время!
Желаю вам удачи!